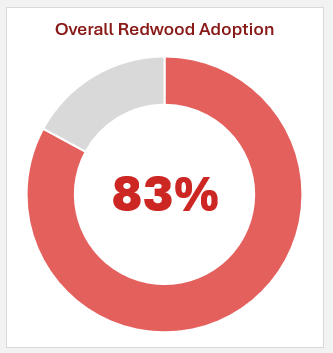
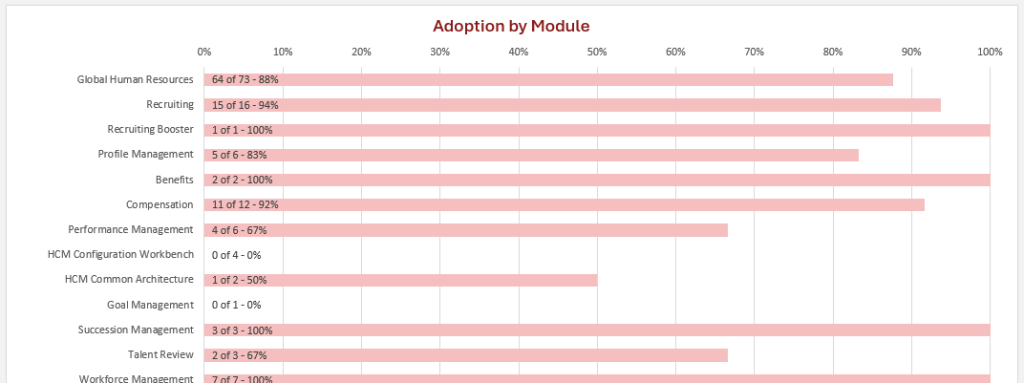
Free Tool to show your Redwood Progress
The Namos HCM Practice is sharing a free tool to quickly show you how much of Redwood you’ve adopted so far.
With the impending 25C deadlines (which will be Aug / Sept for most of you) it’s important to know exactly how far along the journey to Redwood you are, and it’s not straightforward to find out how much of Redwood you have left to adopt.
Namos are sharing a free tool that gives you exactly the information you need:



There are no strings attached to get this. You don’t even need to share your email to get it. Just download the files from the two links below. The first is a BIP report which you’ll need to import and run. Then paste the data the report outputs into the Excel workbook downloaded from the second link. This will give you the above information based on your own Redwood adoption progress.
Zip File containing the BIP Report
Feedback welcome.
Revisiting External Charts
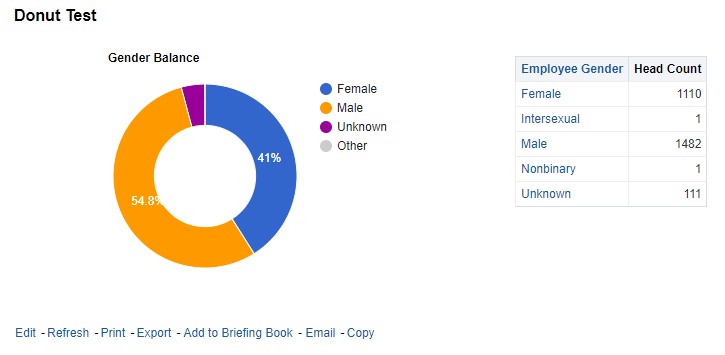
A while ago I wrote about calling out to external charting libraries to produce more varied charts from within OTBI – the examples I gave were Doughnut Charts and Sankey Charts – neither of which were possible in standard OTBI.
I was asked tonight if this method still worked, so I imported an old .catalog file and was disappointed to see that the charts didn’t load. Looking in the console I could see an error as follows:
Refused to load the script '<scriptname>' because it violates the following Content Security Policy directive ...After some googling and checking Cloud Connect it seems there was a change around the 22A release to tighten security. A helpful forum post (and Sreedharan from Oracle and Kypros from TalentTeam in particular) showed how to add additional entries to the Safe Domains.
Here’s the Oracle documentation answer:
- Within OTBI, click My Profile, and select Administration from the menu.
- Click Manage Safe Domains.
- Enter the domains you wish to add. I needed:
- Log out and in again
Hey presto, the donut chart works again:

One interesting side-note to this is that Google Charts (the 3rd party service I called out to) has been deprecated. It still works for the time being, but it’s not longer being enhanced. There are alternatives that would be worth considering if taking this further – Chart.js is one option (gallery link) and seems like it would be really quick to get running. Vega looks really interesting and their gallery is much more extensive, but might take a little more work. I’d like to have a go at the Calendar chart one day:

It might be interesting to visualise joiners/leavers and applicant volumes in this manner.
Cloud Payroll – your options
A few weeks back Oracle announced they are building out a Cloud Payroll localisation for France. It struck me at the time as an interesting move. French payroll is notoriously difficult – known both for its complexity and the frequency of change – so undertaking to deliver it is a real statement of intent. It’s not an enhancement you’d commit to lightly, and is certainly not something you say just for quick PR inches.
With the addition of Oracle France Payroll, Oracle Cloud HCM will provide built-in payroll support for 13 countries including Bahrain, Canada, China, Kuwait, Mexico, Qatar, Saudi Arabia, United Arab Emirates, United Kingdom, and the United States, with upcoming support for India and Oman.
I saw this quote from Holger Muller (Principal Analyst, Constellation Research) on native integration over writing interfaces out to 3rd party providers:
“Payroll is one of the single most important functions for keeping a workforce running smoothly. Employees have zero tolerance for mistakes or delays when it comes to their compensation, no matter how complicated the local rules and regulations are. It’s essential that organizations use a cloud-based payroll system that natively integrates with their core HR systems to automatically stay up to date with changes in regulations and their workforce.”
eBusiness Suite delivered loads of country extensions – but interestingly never tackled France. PeopleSoft also had a good set of localisations but – with the exception of North American Payroll – they move to ‘market driven support’ from January 2023 (i.e. customers must purchase the support from Oracle ACS or other partners).
It had me wondering what the other vendors have in terms of native Cloud Payroll support, so I thought I’d do a little research.
Workday just has payrolls for 4 countries – US, Canada, the UK and France – and you’d need to interface out to a 3rd party supplier for anywhere else so lags considerably behind Oracle.
From what I can tell SuccessFactors seems to use an integrated, hosted version of SAP’s on-premises payroll software as SuccessFactors’ Employee Central Payroll application. Integrating back to a hosted version of a legacy payroll is clearly not the same as a Cloud-native payroll, but the flipside is that they don’t need to develop Cloud-native payroll country localisations and can keep using the old ones.
Caveat emptor, indeed.
Joining Namos
This month I’ve started my new role at Namos Solutions. Most of the people who read this will know who Namos are as they’ll also be in the Oracle Cloud ecosystem and will be familiar with the trail that Namos are blazing.
Quite a few people have checked in, curious on my reasons for moving on from my previous role. It wasn’t an easy decision – as I had a good job with a great team of lovely people – however what swung my decision towards Namos were these two factors:
‘The’ Place to Work
Every now and then there’s a company that’s seen in the marketplace as The place to work. They have the best people, they’re winning a tonne of work, they’re picking up great talent, and they have a great reputation in the marketplace – both with customers and Oracle themselves. I interviewed with Certus in 2014 as back then they were the company everyone was talking about. Currently, and for the last year or two, Namos are the hottest ticket in town and I wanted to be part of the ride.
Authenticity and Trust
As part of the interview process I spoke to Jerry (COO) and Chris (CEO), plus I garnered opinions from a few friends I knew who worked there. My friends were all positive, however it was the responses from Jerry and Chris which really swung it. Normally during interviews you only get to ask a handful of questions back to the interviewer, but I peppered them with questions from every angle trying to find the reality of life at Namos. I dug around areas such as the role (breakdown of tasks, personal billing targets, KPIs for success, burning issues), company structure (mostly around the size/shape of the HCM team, the streams and the leads), the people (headcounts, turnover rates and reasons, recruitment processes, grades/career paths/performance reviews/1-to-1s), the culture (values, mission, team collaboration, recognition, knowledge sharing, certification and training), delivery (methodology, projects, deliverables, implementation to MS win rates) and sales (pipeline, bid process, estimation, collateral library).
They answered openly, patiently and honestly; I was really impressed, both with what I heard and the authenticity of the responses – they didn’t want to mislead me by giving a false impression, but what they described was a well setup and run operation.
I’m less than a fortnight into the role, but if anyone would like to hear more about life at Namos and the opportunities on offer, please do get in touch.
Temporarily Making Users Read Only
I was asked a question earlier today on something I’ve dealt with a couple of times previously, and that was “how do we temporarily make a set of Oracle HCM Cloud user accounts read-only?” There are a number of use cases for this, typically around periods of reconciliation – the last thing you want when you’re trying to reconcile data (either migrated data, or during PPR) is people in the system making alterations.
Creating new roles with read-only attributes is a massive undertaking, so thankfully there’s a much easier way. Several other bloggers have written about the Administrator Profile Value FND_READ_ONLY_MODE before as it has been in the product for a long time. It works great, in that you set it to enabled for a user account and when that user next logs in they still have access to the same pages and sets of data that their existing roles allow, but they cannot make updates.
The extra piece I want to add is that you don’t have to add these profile values one at a time – particularly useful if you have a lot of accounts to make read-only, or if it’s part of cutover (pre-live smoke test users, perhaps) and needs to be a proven and automated process.
Profile Values can be bulk-loaded using File Import and Export. Simply create a text file using the following format:
ProfileOptionCode|LevelName|UserName|ProfileOptionValue
FND_READ_ONLY_MODE|USER|username1|Enabled
FND_READ_ONLY_MODE|USER|username2|Enabled
FND_READ_ONLY_MODE|USER|username3|Enabled
FND_READ_ONLY_MODE|USER|username4|EnabledSave it with a .txt extension, upload it using Tools > File Import and Export, make a note of the filename, then go back into Manage Administrator Profile Values and import the values using the same filename.
Arcade – Something interesting?
Those who know me will be aware I’m always on the look out for new and innovative ways to make life better/easier and I stumbled on a potentially interesting tool the other day called Arcade.
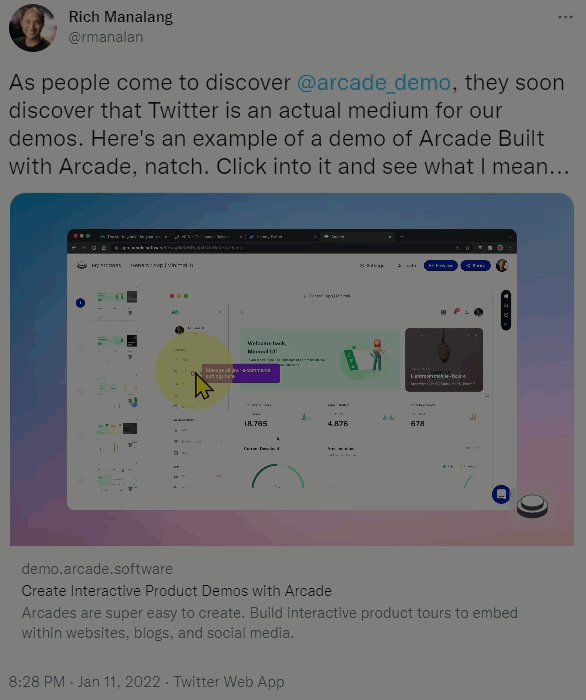
It first caught my eye when this tweet appeared on my timeline:

Yes – you are seeing that correctly – it’s not a static image or video, it’s a tweet with a clickable demo embedded!
This would be a great way to share enhancements and cool new Oracle Cloud functionality on Social Media.
It was then I noticed that one of the people behind Arcade is Rich Manalang. Those with an Oracle background might well recognise that name – Rich was at Oracle (and PeopleSoft before acquisition) for a long time earlier in his career. I can remember him sharing info on Enterprise Portal, using GreaseMonkey to improve PeopleSoft and the Oracle AppsLab back in the day.
Anyway – reminiscing aside – this is the Arcade website where you can see more about what the product can do. I’m excited about the possibilities for embedding clickable content into webpages and other media.
Good Context to Oracle’s Q2 Earnings
I always cast an interested eye over Oracle’s quarterly earnings announcements. The stock figures don’t really concern me, it’s the commentary given alongside the release that can be a really interesting read. The Q2 announcement last week gave us more than most.
This quarter, Oracle beat Wall Street’s forecasts by a large margin. As a result of this, Oracle’s stock rose ~16%, reportedly its biggest gain in 20 years, to an all-time-high. The huge leap also added $16bn to Larry’s personal wealth and took him past Google co-founders Larry Page and Sergey Brin to be the world’s fifth-richest person.
Why was this quarter so successful? There was strong growth in cloud-based applications, with 35% growth in Fusion ERP and 29% growth in NetSuite ERP, which serves smaller companies. Oracle’s cloud business overall was up 22%, and CEO Safra Catz said the company expects growth to accelerate to the mid-20% range in that part of the business by the end of the year.
I’m usually more focussed on the HCM side of things, but a rising tide lifts all boats and Larry explained the future is incredibly positive in ERP:
We had 7,500 customers in Oracle on-premise, their ERP made up of E-Business Suite, PeopleSoft and JD Edwards. Only 1,000 of those 7,500 have moved to Fusion Cloud ERP. Now we have not lost any of these customers to competitors. We expect all the remaining 6,500 to move to Fusion ERP, but it hasn’t happened yet. That’s all upside.
He then went on to explain that Fusion ERP now has 8,500 customers – so (from above) 1,000 of those came from the legacy on-premises business, and 7,500 came to Oracle from competitors’ installed base. Being Larry he obviously spoke about the Cloud ERP competition: SAP ERP isn’t a ‘true Cloud product’ and Workday ERP ‘has some customers but very few are live’. It certainly seems that in Cloud ERP, Oracle is benefitting from having much less solid competition than there is on HCM.
It’s easy to follow Larry’s logic and – if many of those remaining 6,500 on-premises ERP customers switch over the next 5 years or so, and Oracle continues to pick up new customers from the competition – his prediction that the Cloud ERP business can grow from $5bn to $20bn+ doesn’t seem that much of a stretch.
More Details:
With strong cloud revenue growth, Oracle easily beats earnings targets
Larry Ellison is now richer than the Google co-founders after big Oracle run-up
A $20 billion business within 5 years – the cloud ERP worldview according to Larry Ellison
Monitoring Oracle Cloud Users – Heatmaps and Recordings
Earlier this week I mentioned a new service I’ve found which enables better monitoring of your Oracle Cloud Users and showed the dashboard and analytics it provides. Today I’m going to look into the HeatMap and Recording functionality.
Heatmaps
A heatmap allows you to see a composite view of all your users’ activity on one screen by overlaying it with colours to represent the most frequently clicked areas.

Using these heatmaps you can identify which are the most used pages and common navigation paths, and which areas are not being accessed by users – so you can introduce measures to increase adoption.
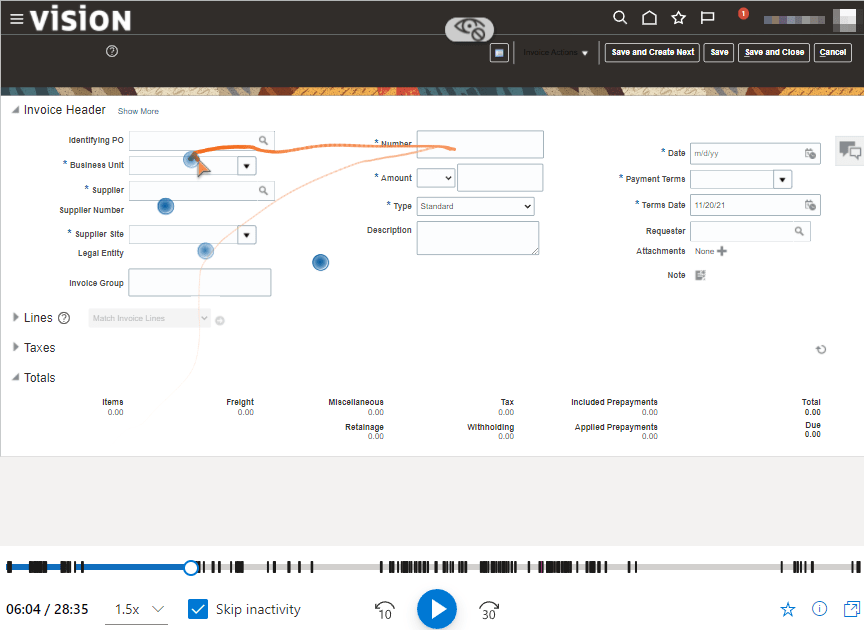
Recordings
Sessions are also recorded and can be played back later. Your first reaction to this is likely the same as mine – “what about GDPR?!?!” – however the data is masked to mitigate the risk of PII data being displayed. You can also tweak the masking settings to make the obfuscation more aggressive.
Here you can see the playback of a recorded session with progress bar at the bottom for quick navigation, and the cursor path and mouse clicks highlighted on the screen.

The real use-case here is you can use the dashboard to narrow the results down, and then follow the recordings of just those. For instance, you could filter by just those sessions encountering JavaScript errors and then view those playbacks – really useful for troubleshooting user issues and evidencing issues to Oracle.
Monitoring your Oracle Cloud Users
It’s not particularly easy to tell exactly what your users are up to in Oracle Cloud.
- If you’ve enabled auditing and written some audit reports you can see the changes users have made
- You can query a couple of tables to retrieve a user’s last logon date
- You can download the RUEI reports from the Cloud Console which give you summary PDFs (which have some useful stats, but you can’t really do much with it other than screenshot the graphs)
Each gives a partial picture, but I’ve always hankered for a little more. I do have a good solution – which I’ll write about soon – but it’s a paid service. I was intrigued recently when I saw the announcement for a free alternative. It was described as:
A free user behaviour analytics tool that helps you understand how users interact with your website through features such as session replays and heatmaps.
This sounded promising so I thought I’d give it a try. I set it up and then waited a couple of weeks for a representative amount of user activity to accumulate.
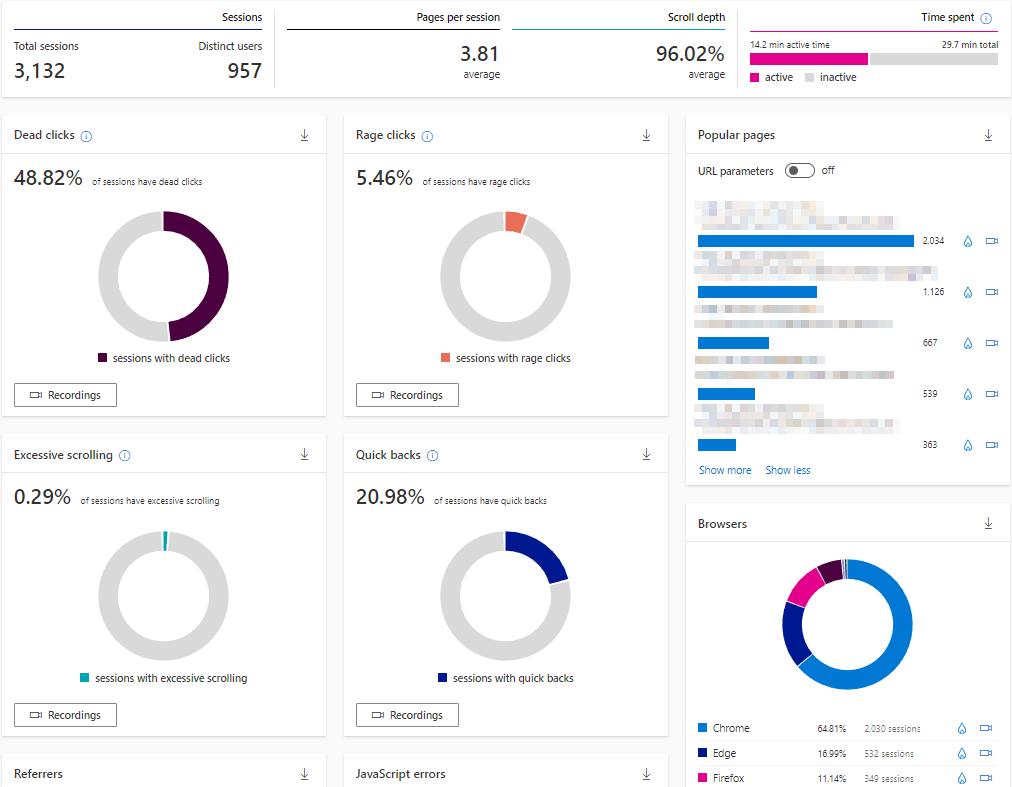
Dashboard
The first thing you see is the Dashboard. This is live data – we don’t have to wait for the following day or week to get the info. Across the top you can see session info – so 3,132 sessions from 957 distinct users with an average session length of ~30 mins (of which just under half was active time).

Then you get a series of donut charts and lists showing the proportion of sessions which have encountered problems, the most popular pages, browsers, OSes etc. What I like most is you can filter and drill into this data – so you can find answers to questions such as:
- Are all the JavaScript errors encountered by a specific browser?
- Which pages are the source for the most rage clicks (where someone repeatedly spams a button or field)?
- Are users really engaging with the system on mobile devices, and is this level of uptake the same across all countries?
This is great, and the service also offers Heatmaps and Session Recordings.
Excited to join Inoapps
Last week I published a retrospective post looking back over 7 years at my previous employer. This week it’s a forward looking post as I have now started my next role – HCM Practice Director at Inoapps.
Why do I think the future looks bright here? A few reasons …
(1) Inoapps are genuinely growing
Every prospective employer will tell you they’re looking to expand, but in the last 12 months – despite the pandemic – Inoapps have increased their headcount substantially. There is a real hunger for growth here, across all the countries we operate in – the UK, the US, Malaysia and India.
(2) Customers and Staff keep coming back
Inoapps have a lot of repeat work from customers (always a positive signal) and our first ever customer is still with us now. Also, despite only meeting a fraction of the employee base so far, I’ve already encountered 3 boomerang people – who left Inoapps but then decided to come back (I’m reading this as a good sign also).
(3) Exciting Cloud HCM Projects and Pipeline
Inoapps have real strength in the Energy, Public Sector, Engineering & Construction and Higher Education sectors – and they have active implementations in each. I won’t mention client names, however it includes one of the World’s top 20 Universities and a customer where even The Queen gets a user account.
If you know your shifts from your schedules, your benefits from your balances and your calc cards from your cost centres, please check out our openings:
Inoapps Career Site
(yes, this is ORC – we run our business on Oracle Cloud and you should too)

